GROUP RATIONALE
For our visual, we created an affinity map. Often, an affinity map is used when brainstorming. Items are placed on four axes. For our project, we created an affinity map that organized the assignments we have had in Introduction to Visual Communications. We included the “How-To: Spaghetti Dinner,” Geographical Map, Collage, Mind Map, Concept Map, Flow Chart, Multivariate, Simple Graphs and Charts, and the Lawn Care assignment. It is our experience that these sketches allowed students to implement visual concepts learned in class.
On one axis, there was Imaginative on one side and Confining on the other. On the other axis, the labels were Hard to Easy. Our group chose where each assignment would go. It is important that we explain our definitions for the labels we chose. We understand Imaginative for this set-up as meaning “allowing creativity.” Assignments toward this end tended to be more original. They often included an artistic element. Confining for this project is understood as “having rigid rules and structure.” The assignments placed closer to this label tended to give students less ability to go off on their own ideas. The label “Hard” refers to the amount of work and the level of ability required by the student to complete the task. We considered the length of time needed to complete the assignment and the complicity of the sketch’s rules when placing our items on Hard and Easy axis.
After much deliberation and discussion, our group was able to decide where to place our sketch items. It is acknowledged that a different group of students may have placed their sketches on different places throughout the affinity map. This is what makes this project especially unique. The actual sketches were our group members’ best sketches picked by the four of us.
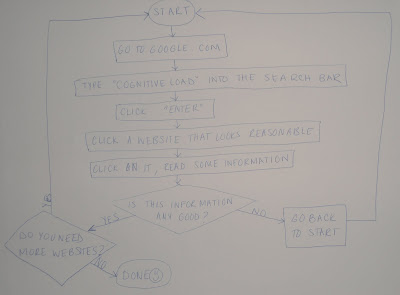
After taking this class, it is impossible to ignore visual decisions when creating a poster. On our poster, we used different colors to represent each of the four quadrants. This tends to lessen the cognitive load because viewers can observe the items in one quadrant as being “together” or “similar.” As they start to see these items of the same color as part of a group, the Gestalt principle of proximity occurs. This means that when items are closer together, they are considered part of a whole. Also, our group wanted to fill in space on the poster by adding principles we have learned in class. However, we decided against this. Executing Occam’s Razor, defined as “The principle that one should not increase, beyond what is necessary, the number of entities required to explain anything,” we decided that the visual impact of just the sketches on the graph produced the desired result.
Before creating our visual we had also agreed upon a targeted audience. Given the nature of our visualization we decided that the perfect target audience would be a college freshman student indecisive about enrolling in this class. As typical college students we acknowledged that important factors that play a role in our picking of classes are its content, difficulty (although it shouldn’t), workload, and experience. Our visualization thus provides the uncertain student a preview of the material, examples of the types and number of assignments, and most importantly how difficult or easy those assignments are.
PERSONAL REVIEW
In creating this assignment, it was difficult for our group to come up with a clear way to demonstrate what we learned in class. To come to the design we chose, an affinity map, we first created a mind map. Off of this mind map were the sketches, the class assignments, concepts, and principles. Our original idea was to do a flow chart that went off into different sketches we had learned. However this idea proved to be disorganized. We could not come up with a visual that would be clear for viewers to understand. An affinity map was the chosen solution for our group for two valuable reasons. First, no one in the group had completed an affinity map so this process benefited to our personal learning experiences. Secondly, with an affinity map we could clearly display our sketches while giving meaning to them in terms of our evaluation of them. As explained in our design rationale, we evaluated the sketches on terms of Hard and Easy, as well as, Imaginative and Confining. I had a great experience with my group during this process. Collaborating with others on ideas made our final outcome the best it could be in my opinion. Determined to satisfy our target audience’s comprehension of our semester’s assignment the affinity map displayed our sketches in a logical fashion.